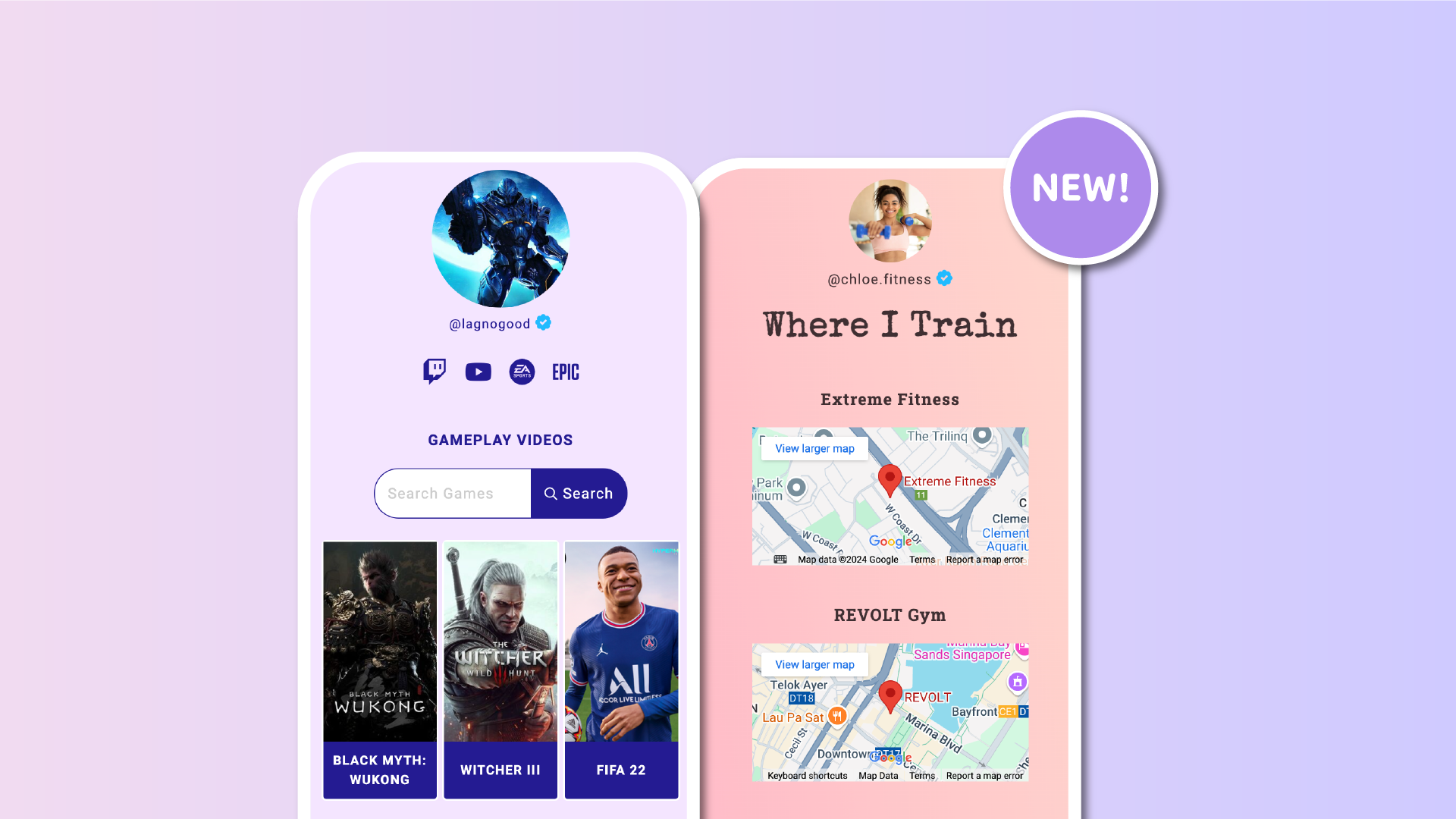
あなたのユニークなスタイルを反映したページをデザインするのがさらに簡単になりました。最新のアップデートでは、SearchブロックとMapブロックのサイズを細かく調整できるようになり、理想的なレイアウトを作成するための柔軟性がさらに向上しました。
このアップデートの重要性
機能的にも見た目にも優れたページを作成することの重要性は皆さんがよく知っています。これらのカスタマイズオプションを追加することで、ページのビジュアルフローをより強くコントロールできるようになります。特定のコンテンツを検索するためのバーを埋め込む場合でも、物理的な場所への移動を案内するマップを表示する場合でも、これらの更新により、スタイルと好みに合わせてサイズを調整できます。
ブロックのカスタマイズ方法
カスタマイズを開始するのは簡単です:
1. Styleセクションに移動します。
2. 既存のSearchまたはMapブロックをクリックします。
3. テキストフィールドを使用して、幅(パーセンテージで50%やピクセルで300pxのように)と高さ(100%やピクセルで300pxのように)を指定します。
- Searchブロックでは、幅を変更できます。
- Mapブロックでは、幅と高さの両方を変更できます。
変更を保存すると、リアルタイムでデザインが更新されます。
このアップデートを提案して投票してくれた素晴らしいコミュニティに感謝します。