독특한 스타일을 반영하는 페이지를 디자인하는 것이 더 쉬워졌습니다. 최신 업데이트를 통해 검색 및 지도 블록의 크기를 미세 조정할 수 있어 완벽한 레이아웃을 만드는 데 더욱 유연성을 제공합니다.
이 업데이트가 중요한 이유
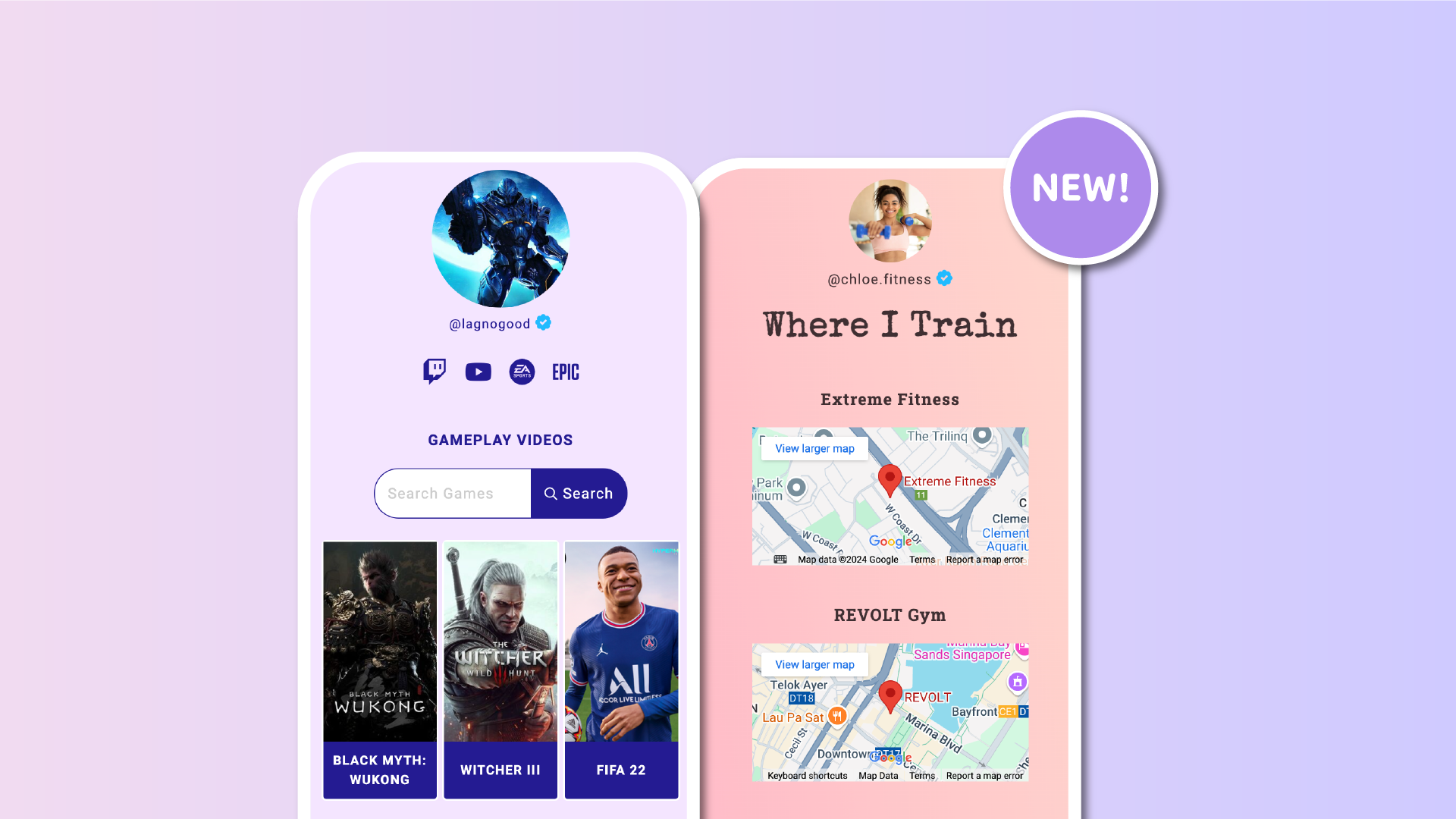
우리 모두 기능적으로 잘 작동할 뿐만 아니라 멋지게 보이는 페이지를 만드는 것이 얼마나 중요한지 알고 있습니다. 이 추가적인 사용자 정의 옵션을 통해 페이지의 시각적 흐름을 더 잘 제어할 수 있습니다. 방문자가 특정 콘텐츠를 찾을 수 있도록 검색 바를 삽입하거나 실제 위치로 안내하는 지도를 표시하는 경우, 이러한 업데이트를 통해 스타일과 취향에 맞게 크기를 조정할 수 있습니다.
블록 사용자 정의 방법
사용자 정의를 시작하는 것은 간단합니다:
1. 스타일 섹션으로 이동하세요.
2. 기존의 검색 또는 지도 블록을 클릭하세요.
3. 텍스트 필드를 사용하여 너비(백분율 예: 50%, 또는 픽셀 예: 300px)와 높이(100% 또는 픽셀 예: 300px)를 지정하세요
- 검색 블록의 경우, 너비를 수정할 수 있습니다.
- 지도 블록의 경우, 너비와 높이를 모두 수정할 수 있습니다.
변경 사항을 저장하면 실시간으로 업데이트된 디자인을 볼 수 있습니다!
이 업데이트를 제안하고 투표한 멋진 커뮤니티에 감사드립니다.